DropDown in particular column of a datatable jquery
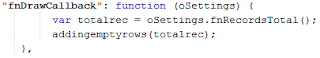
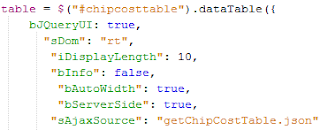
Hi all , Good to be back after years. Technical Post :) This post is about how to bring up DropDown in a particular column of "dataTable()". Simple and understandable, U can just create an array to be listed out in drop down " dropvalues" and the option to be selection is u have to get it and loop it with the "dropvalues" and append it with option of select. "aoColumnDefs": [ { "fnRender": function ( oObj, sVal) { var dropval = oObj.aData[1]; if(dropval != ' ') { var select = $("<select></select>", { "id": "drop" }); ...