Creating a simple datable Jquery
Hi all,
Working in JQuery is simple as that of javascript. It has a pulgin Datatable. Which we have many options while creating a table. Lets see how we can create a simple Datatable using JSON call.
1. You have to create a <table id=""></table>.
2.To that table id we have to append <thead> with <tr id="footerid">------------</tr></thead>.
3. The ----- in the previous point to be filled with number of columns u are going to display in the datatable. It should be exactly same number of columns from the JSON result.
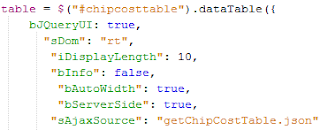
4.Lets create a datatable "(#tableid).datatable({})".
5. In this we can do our functionalities.
In this we have to mention how our datatable should be displayed.
6. If u need to pass any number of parameters, u have to mention in
"fnServerParams": function(aoData){
aoData.push({name: "chipName", value: chipName});
},
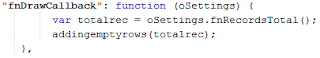
7. If u wanna do any functionality after the table is Rendeered completeply. U have to do that functionality inside.
"fnDrawCallback": function (oSettings) {
*Your functionality
}
8. And the main part is displaying the column with values. You have to mention in aoColumnDefs.
You have to mention exactly the returned number of columns in "aTargets".
"aoColumnDefs": {"aTargets": [0], "bVisible": true}
.
.
.
.
.
.
{"aTargets": [n], "bVisible": true}
If you are returning 10 values friom JSON u have create column defintion with aTargets of "aTargets [10]" values.
That's it. Your datatable will be created.
Please be careful on returning data from JSON.
Here i have used "sAjaxSource": "your JSON call"
If U want to display a particular column with some changes, U can read my previous post.
If u have any queries, Mention in comment box
More about datatable
Working in JQuery is simple as that of javascript. It has a pulgin Datatable. Which we have many options while creating a table. Lets see how we can create a simple Datatable using JSON call.
1. You have to create a <table id=""></table>.
2.To that table id we have to append <thead> with <tr id="footerid">------------</tr></thead>.
3. The ----- in the previous point to be filled with number of columns u are going to display in the datatable. It should be exactly same number of columns from the JSON result.
4.Lets create a datatable "(#tableid).datatable({})".
5. In this we can do our functionalities.
In this we have to mention how our datatable should be displayed.
6. If u need to pass any number of parameters, u have to mention in
"fnServerParams": function(aoData){
aoData.push({name: "chipName", value: chipName});
},
7. If u wanna do any functionality after the table is Rendeered completeply. U have to do that functionality inside.
"fnDrawCallback": function (oSettings) {
*Your functionality
}
8. And the main part is displaying the column with values. You have to mention in aoColumnDefs.
You have to mention exactly the returned number of columns in "aTargets".
"aoColumnDefs": {"aTargets": [0], "bVisible": true}
.
.
.
.
.
.
{"aTargets": [n], "bVisible": true}
If you are returning 10 values friom JSON u have create column defintion with aTargets of "aTargets [10]" values.
That's it. Your datatable will be created.
Please be careful on returning data from JSON.
Here i have used "sAjaxSource": "your JSON call"
If U want to display a particular column with some changes, U can read my previous post.
If u have any queries, Mention in comment box
More about datatable


Comments
Post a Comment