Creating empty Rows in datatable jquery

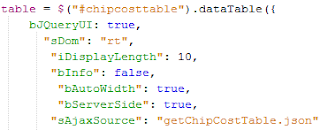
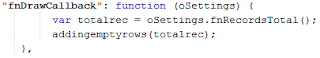
Hi all, This is about how we can create Empty rows in datable irrespective of the rows returned from DB. I have done it in "fnDrawCallback". My logic is like i have to display 10 rows on Initial load. If DB returned 2 rows, i have to display the balance 8rows with empty values. Here it follows, Now steps to create datatable, After the whole table rendered. You can get the number of rows printed in table in " fnDrawCallback ". In this, am getting the total records and passing it to my function which create empty rows. As we are using (#tableid).datatable().fnData([]) , it will call the " fnDrawCallback" again and again si i have restricted it to run only one times using var itr=1; We can manually set " " values to be printed in table using fnData([" "," "," "]) as you know how many columns you are printing in table, By using this simple way, we can creating rows with empty records...